You have a month to prepare for Google’s latest update
You’re probably thinking “Greaatttt, another Google update I don’t get 🙄”.
But don’t worry, I’m here to translate Google ‘geek speak’ into words you can understand and actions you can easily tick off.
A new Google update is happening in mid-June. It’s called Page Experience and it was pushed back from May 2020 because of COVID. Google is letting us know now so that we have time to fix any problems and keep everyone happy.
Will this affect your HR website?
You might not see drastic changes, but I think you should pay attention to this stuff.
These changes will affect how your website ranks, how your Google ads will perform (if you’re running them now or plan to in the future) and what experience potential clients have when visiting your website.
If you offer users a good experience, you’re more likely to generate new leads (rather than annoy them by giving them a bad experience) and your site will rank higher, irrespective to its size. This could be your chance to fight back against the big boys in your area.
Backstory
In the past year or so, there’s been a big shift in way Google ranks websites. It’s now focusing way more on User Experience.
In other words, Google doesn’t want to rank the site that has the most keywords or backlinks anymore. It wants to rank the site that offers the most valuable, relevant information that you’ll enjoy using with the least friction etc.
Google says it wants to: “ensure people get the most helpful and enjoyable experiences from the web”.
That’s why in May 2020, they introduced Core Web Vitals. This was the biggest update in a while that moved towards this – looking at stuff like: how quickly your website takes to load; how easy it is for users to interact with your site; and how your site is presented when it loads and is being searched (does stuff move about when it shouldn’t etc).
What is the page experience update then?
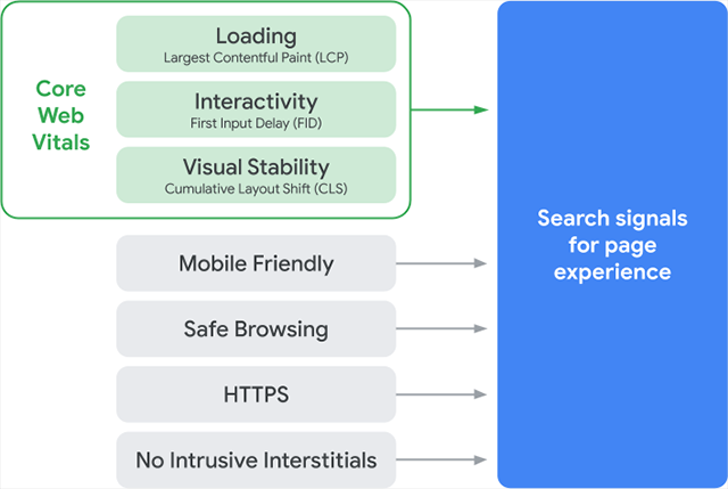
Google says: “The page experience update is a new signal that combines Core Web Vitals with our existing signals for page experience (mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines) to provide a holistic picture of the quality of a user’s experience on a web page.”
Translation: If you look at the image below, all of the stuff on the left is now being used to determine what your page experience is.

What do you need to do?
1. Set up Google Search Console and run reports
If you haven’t done so already, go and create a Google Search Console account for your website: https://search.google.com/search-console/about
If you haven’t got an account it might take a few days to start collecting data so keep an eye on it and run the Page Experience and Core Web Vitals report.

These reports will tell you what errors are on your site so that you can fix them.
2. Review page speeds
Use this link to review your page speeds: https://developers.google.com/speed/pagespeed/insights/
If your report comes back as too slow, you need to work with your developer to fix the issues. This could mean looking at your hosting provider, what’s going on in the back end of your website and how big your images are etc.
3. Make sure your site is completely mobile friendly
Here’s another link for you: https://search.google.com/test/mobile-friendly
Again, if anything comes back as bad then work with your developer to fix it.
4. Review your content
Google says that great content will always take preference over usability, but that the two will work in tandem.
So, if your website needs a content revamp, now is the time. Your biggest consideration when doing this should be: “Does my content align with what people are searching for?”
You need to be aware of what keywords people are using to visit your site and how well your content answers those keywords.
5. If you get stuck, get in touch
Don’t forget to D.O.A (Delegate, Outsource, Automate). Don’t put all of the pressure on yourself to get this stuff fixed. Pass it back onto your developer or give me a call and we can look at it together.

